“The mobile landscape is changing the web”. We have heard this line, or a version of it, a million times and, at this point, we get it. But it’s true and while there seem to be a million and one articles about responsive images and video, what about responsive typography? After all the mobile landscape also changed the way we read, skim, and navigate online. It may not be as in our face as images or video but there are actually a host of amazing articles discussing many areas of typogarphy and web.
Underlines
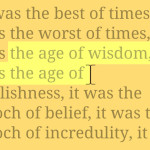
Underlines seem pretty boring. I mean text-decoration:underline is pretty simple, what more do you need? Um, a lot more! Marcin Wichary wrote one of my favourite pieces regarding web typography in her Medium post “Crafting link underlines on Medium“. Definitely worth a read.
Justification & Hyphenation
When it comes to justifying text, the print world is miles and miles ahead of web. It’s a sad state of affairs for the type geeks who work in the web space. But don’t lose hope, new CSS properties lile hyphenate-limit-lines is being included in the CSS4 spec offering a finer grain of control. You can read some great articles by Elliot Jay Stocks like “Advanced Web Typography: Justification & Hyphenation” or a Generated Content article “Finer grained control of hyphenation with CSS4 text“.
Leading, Kerning & Line Length
The most important consideration when setting type is usually readability. In web, specifically, scanability can also be important (usually to the chagrin of designers and content creators). Type needs to be legible, accessable and beautiful. Leading, kerning and line length all play their parts. It is difficult to kern properly with HTML and CSS, there are some properties like letter-spacing and word-spacing but the amount of control is less than ideal. CSS also gives some control for leading with the line-height property, but like kerning we don’t have fine grain control. Line length is more directly tied to our layout than with specific CSS properties but can be difficult to execute in a responsive design. We can still take control of our type with a little thought and media queries. Some good reads regarding these topics are Trent Waltons “Fluid Type“, Typekits “Kerning on the web“, and Elliot Jay Stocks “Responsive Web Typography“.